
Facebook Portal
UI + Design Production
UI + Design Production

“The design language is set. Let’s iterate on new modules to fit, incorporate changes, and prep assets for delivery.”

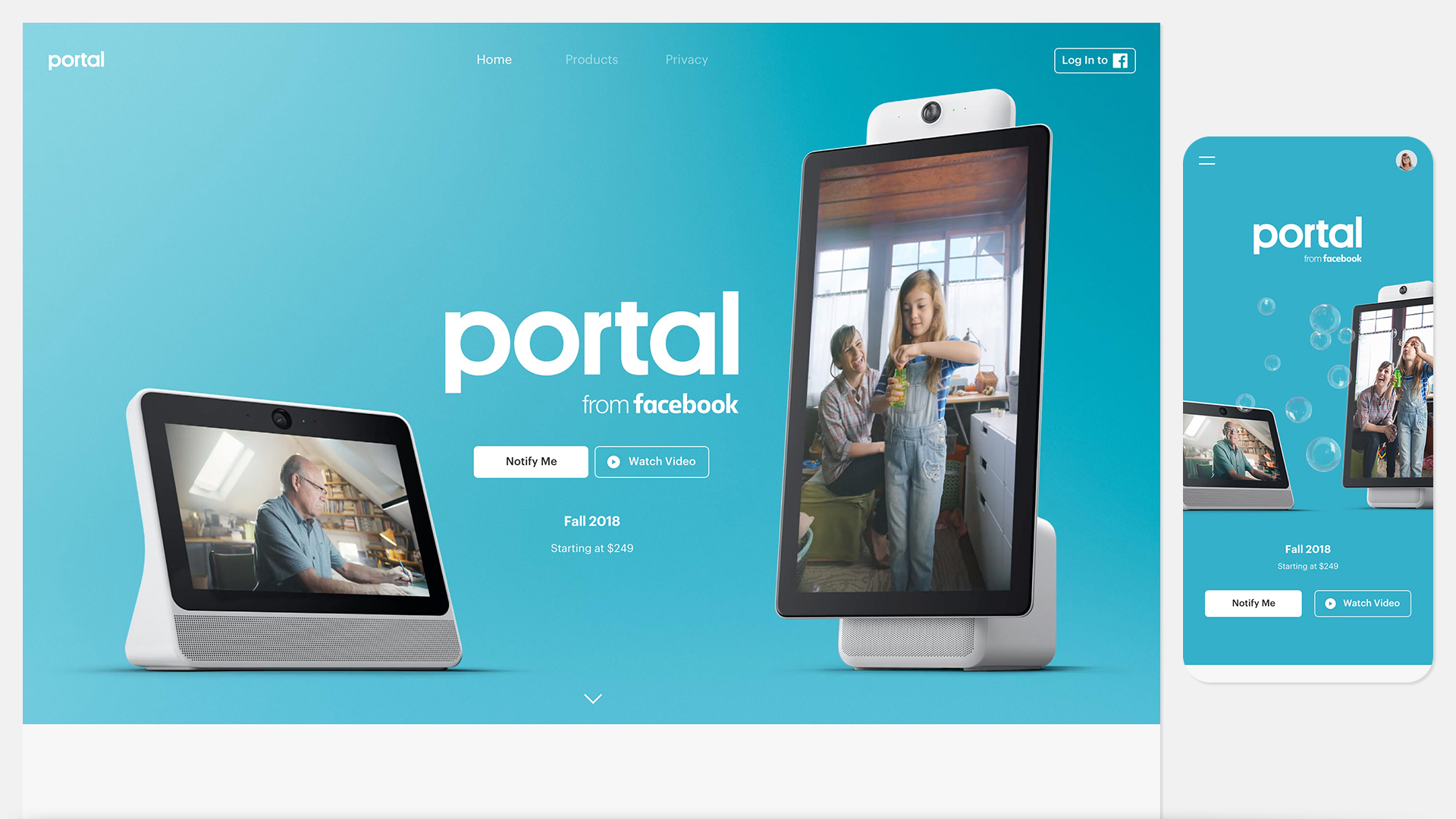
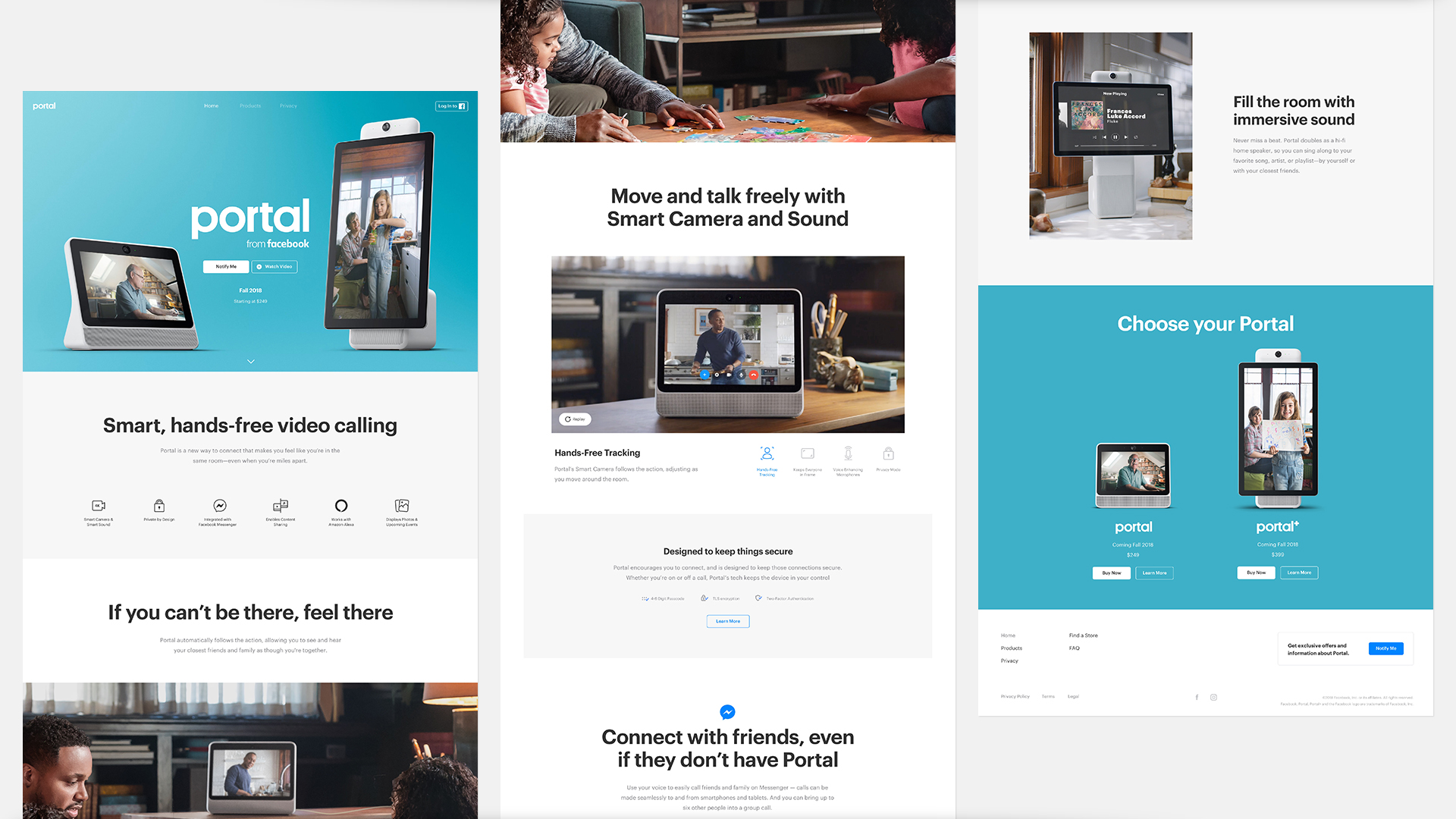
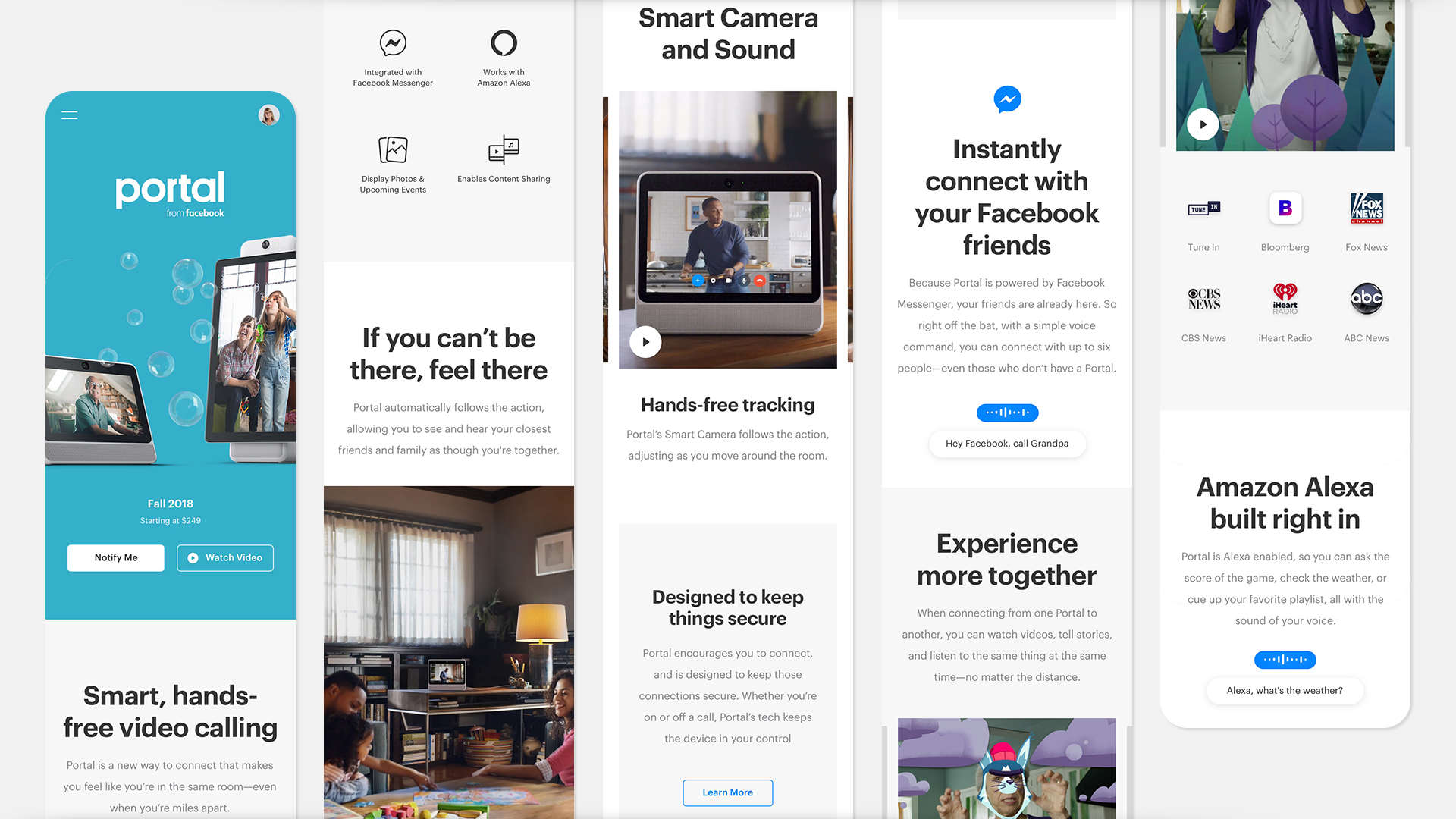
Portal by Facebook Responsive Marketing Web Site

Desktop Version

Mobile Version
“We’ll define and deliver the design rules so the details can be accurately recreated and implemented.”

55-Page Digital Style Guide
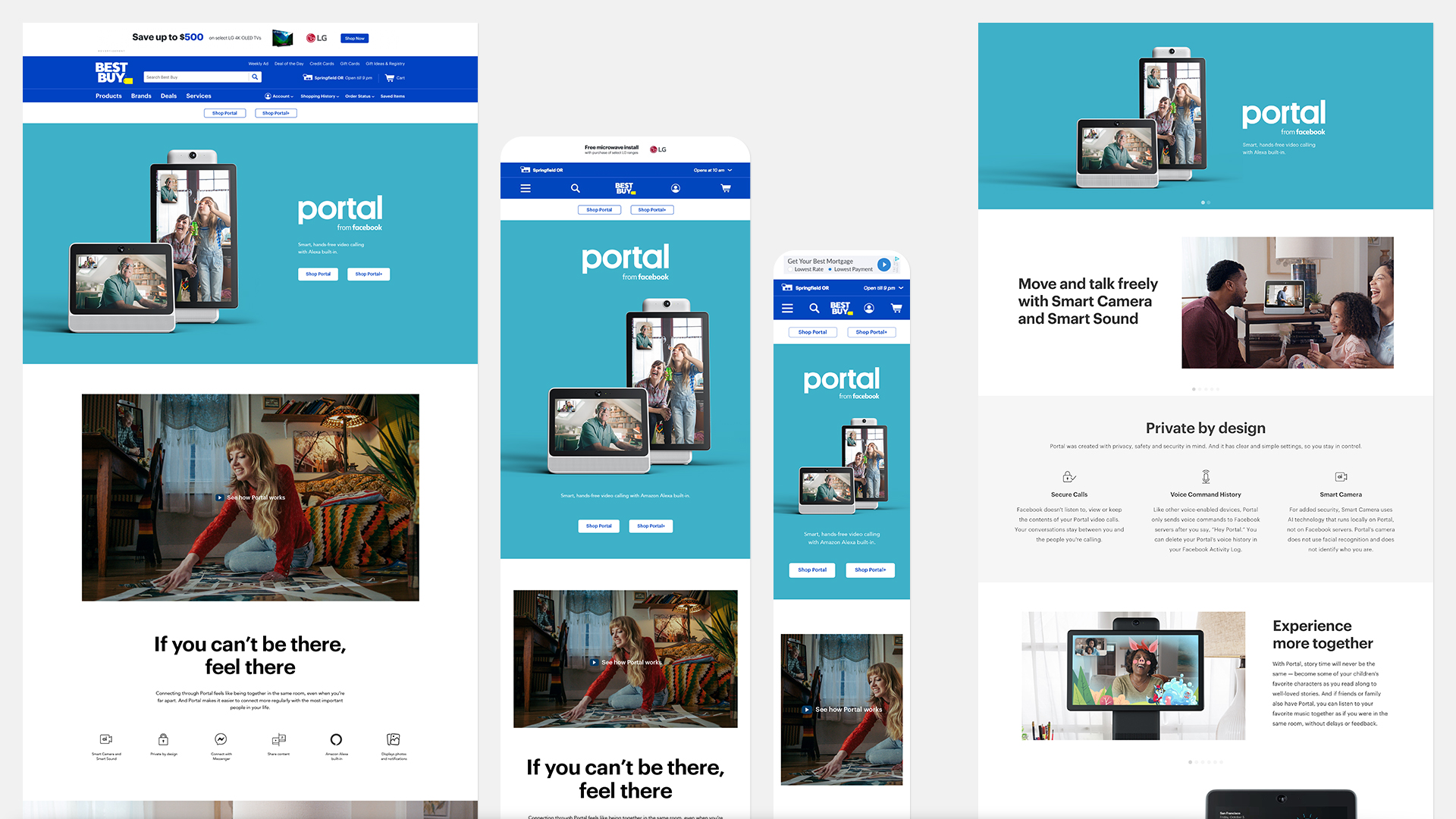
“Someone’s gotta design the take-downs for placement on third-party platforms according to their specs.”
Totally happy to do it.

Takedown Versions for Best Buy and Amazon Platforms